1.安装homebrew
进入https://brew.sh/按照提示安装homebrew。
2.安装原生开发工具
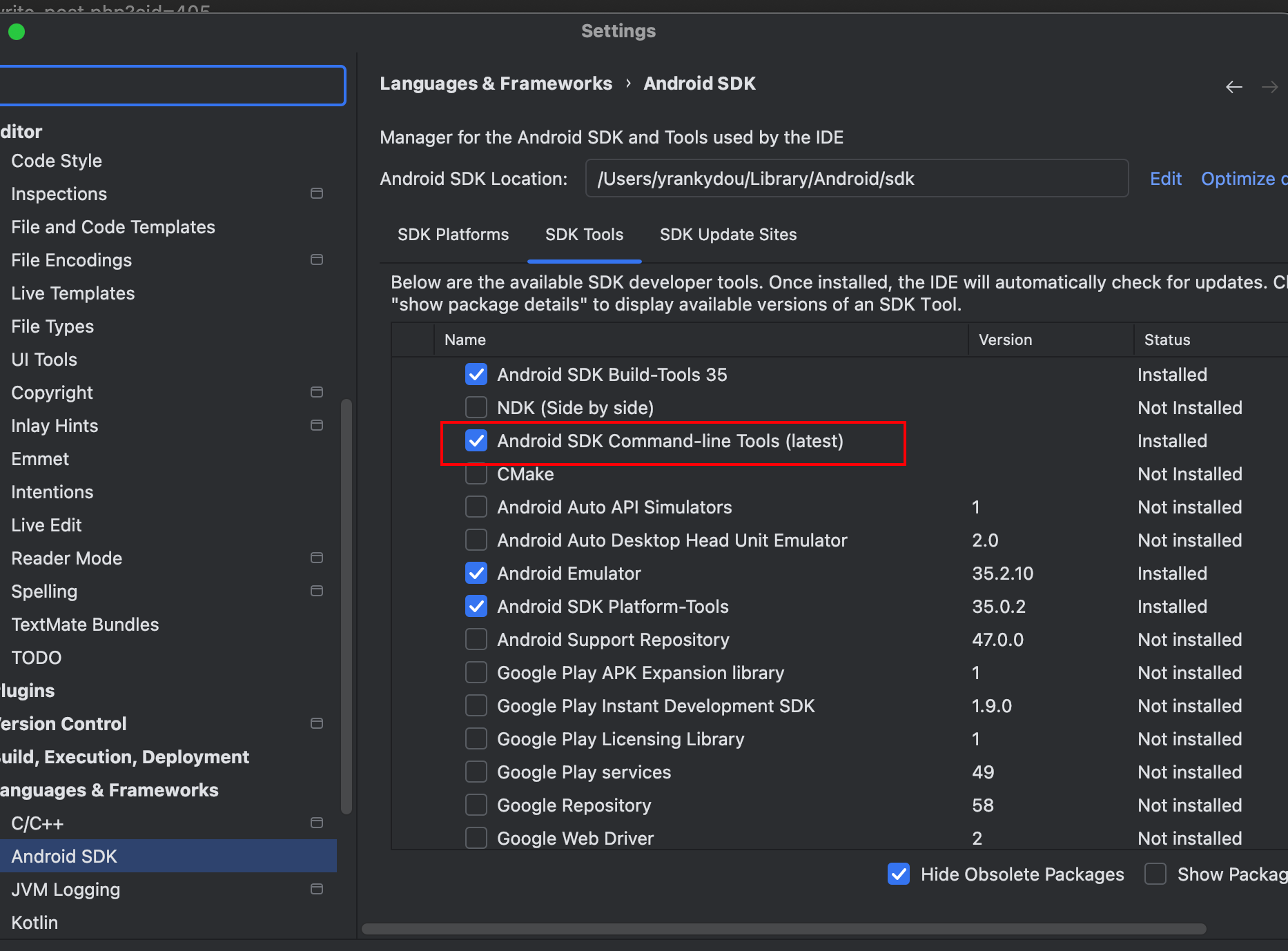
AppStore里安装Xcode,并安装ios模拟器(Xcode打开时会引导安装 ios simulator)。https://developer.android.com/studio?hl=zh-cn安装Android Studio。安装Android Emulator、Android SDK Build-Tools、Android SDK Platform、Android SDK Platform-Tools等(打开的时候会引导安装)。
配置Android Studio环境变量
vim ~/.zshrc
# 移动到最后,按i,回车加一行,加入以下代码
# 如果你不是通过Android Studio安装的sdk,则其路径可能不同,请自行确定清楚
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
# 按ESC,再输入:wq,回车
# 再输入以下命令
source ~/.zshrc安装Android Studio插件

安装CocoaPods
sudo gem install cocoapods或者可以使用 brew 来安装
brew install cocoapods3.安装node环境(使用nvm)
可进入https://github.com/nvm-sh/nvm?tab=readme-ov-file#installing-and-updating查看最新版本。
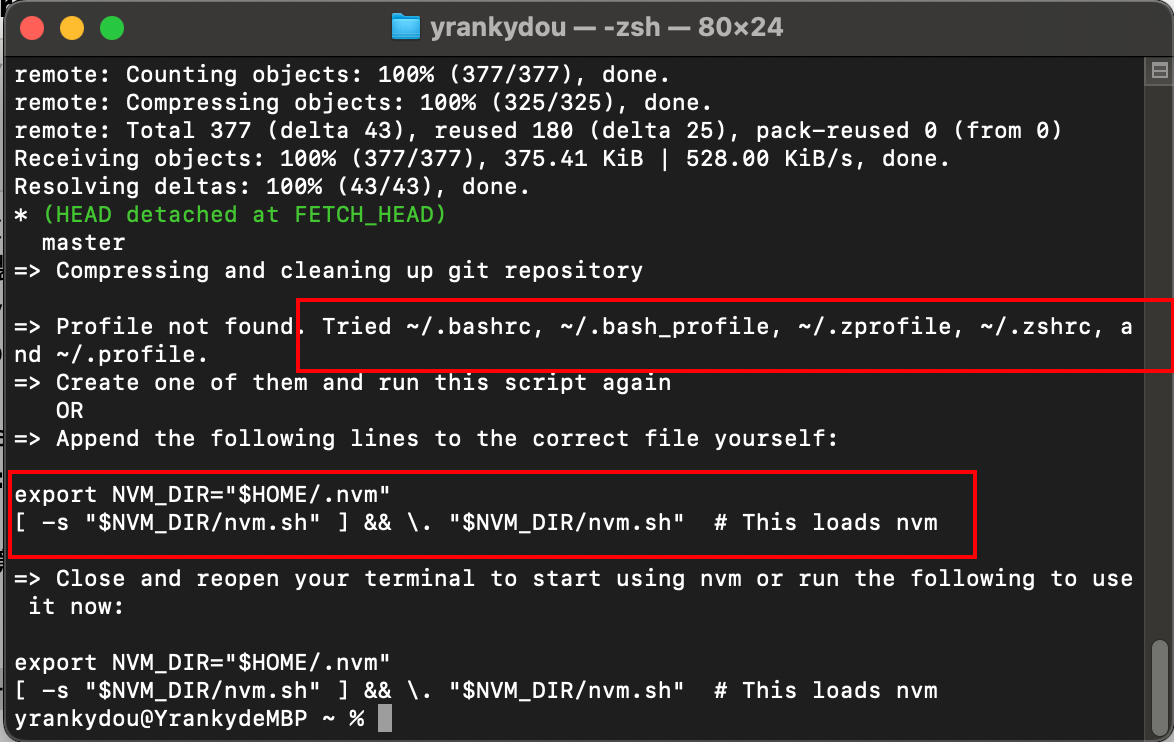
sudo curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash如下图,提示在~/.bashrc等任意一个有效的文件加入以下启动项:
配置环境变量
# 打开.zshrc
vim ~/.zshrc
# 按i,粘贴以下代码
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
# 按ESC,再输入:wq,回车
# 再输入以下命令
source ~/.zshrc安装node
可前往https://nodejs.org/zh-cn查看当前的长期支持版本。
nvm install 20.17.0
nvm use 20.17.0这时候,输入node -v应该可以看到nodejs已经安装成功了。
安装java
我们可以使用homebrew快速安装openjdk。我这里使用openjdk17。
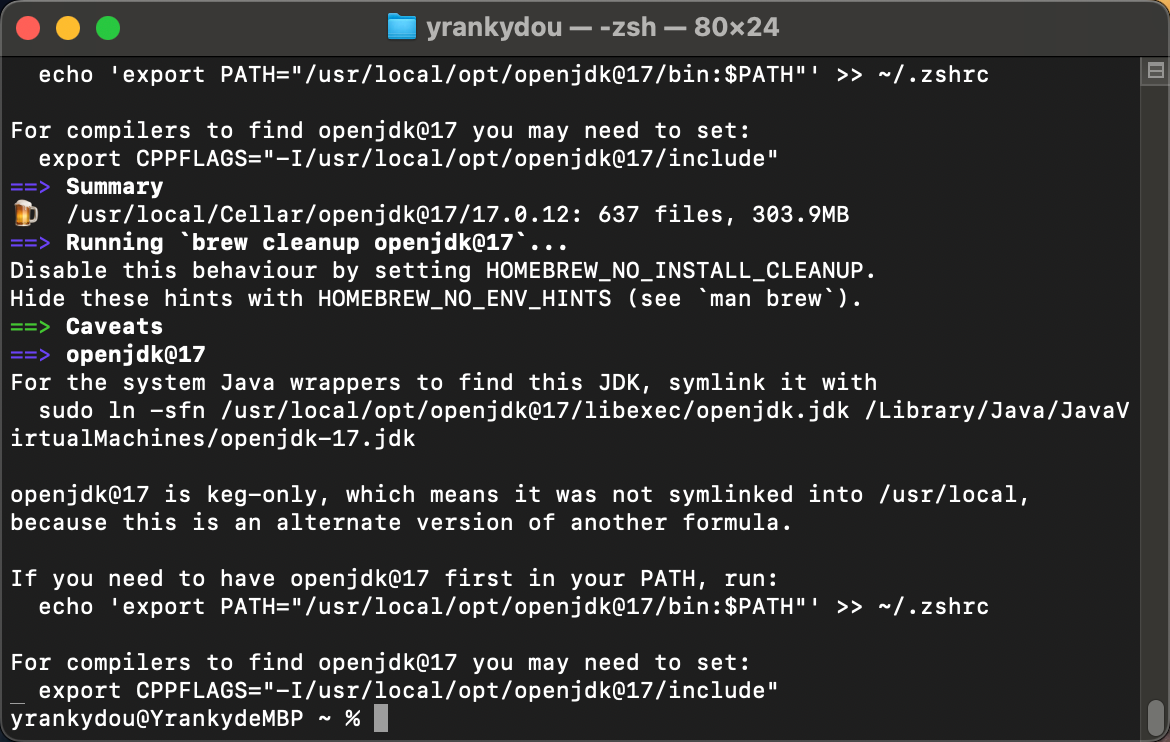
brew install openjdk@17如下图,需要我们配置环境变量,同样我们在.zshrc里面加入:
echo 'export PATH="/usr/local/opt/openjdk@17/bin:$PATH"' >> ~/.zshrc
source ~/.zshrc
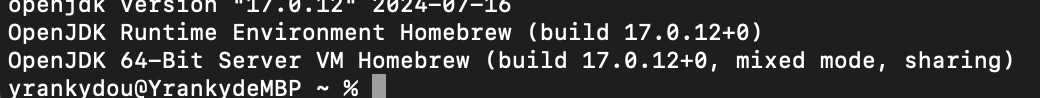
再通过命令检查是否配置成功:
java -version
安装watchman、ios-deploy(可选)
brew install watchman
brew install ios-deploy安装yarn
react-native使用yarn作为包管理工具。
初始化一个项目
npm uninstall -g react-native-cli @react-native-community/cli
npx @react-native-community/cli@latest init 项目名
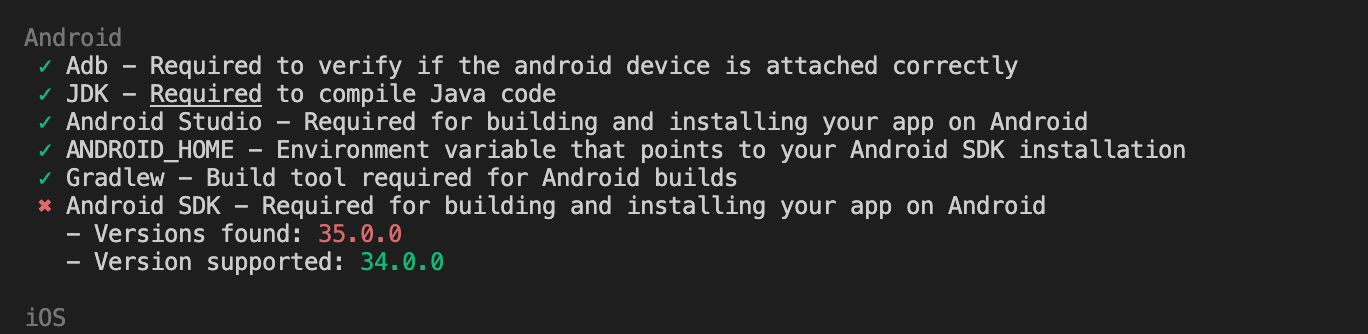
#后面按照提示进行初始化进入项目目录,在终端输入react-native doctor查看当前环境完整性。
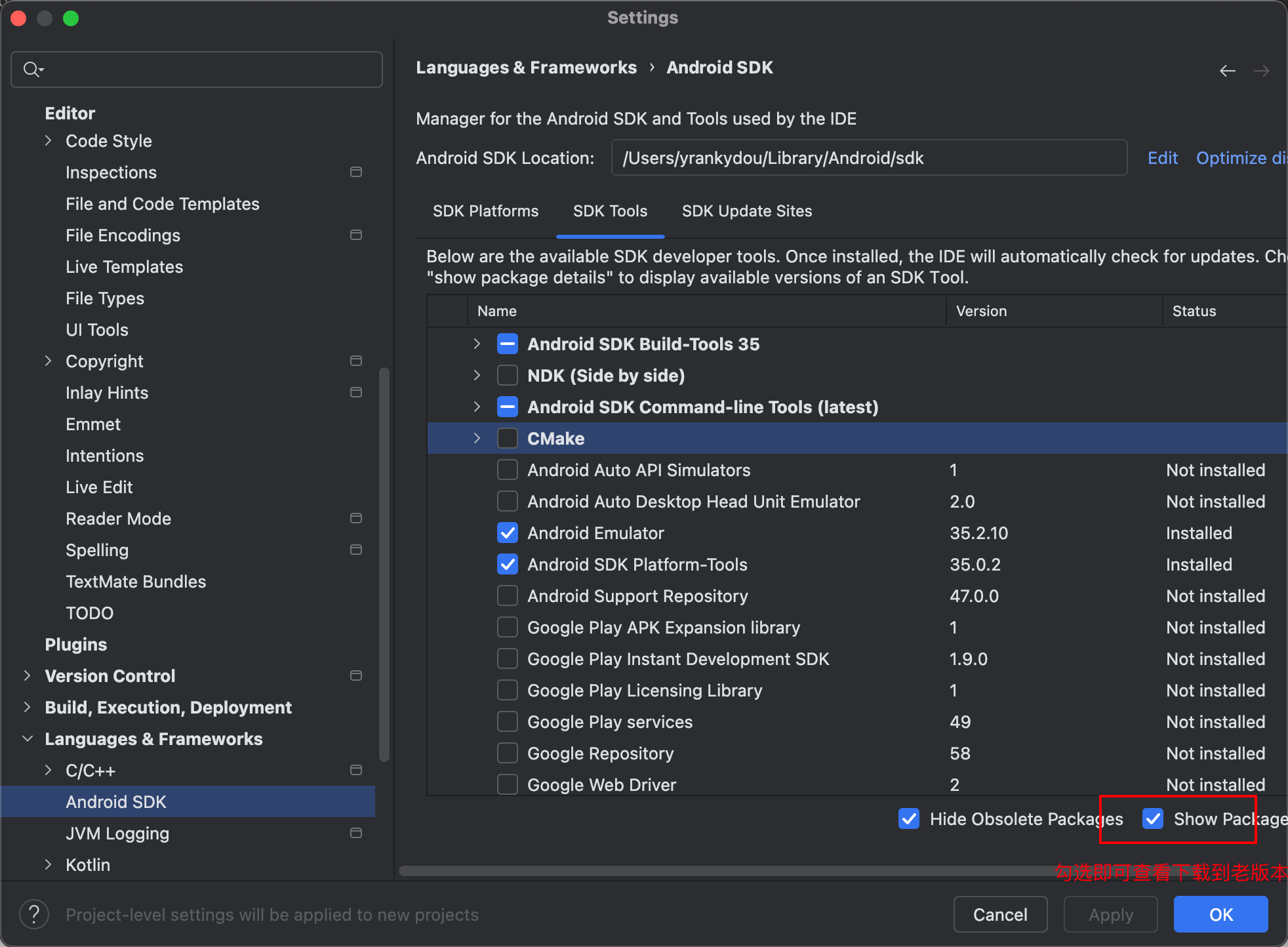
如果提示版本太高,可进入Android Studio下载老版本:
启动项目
安卓
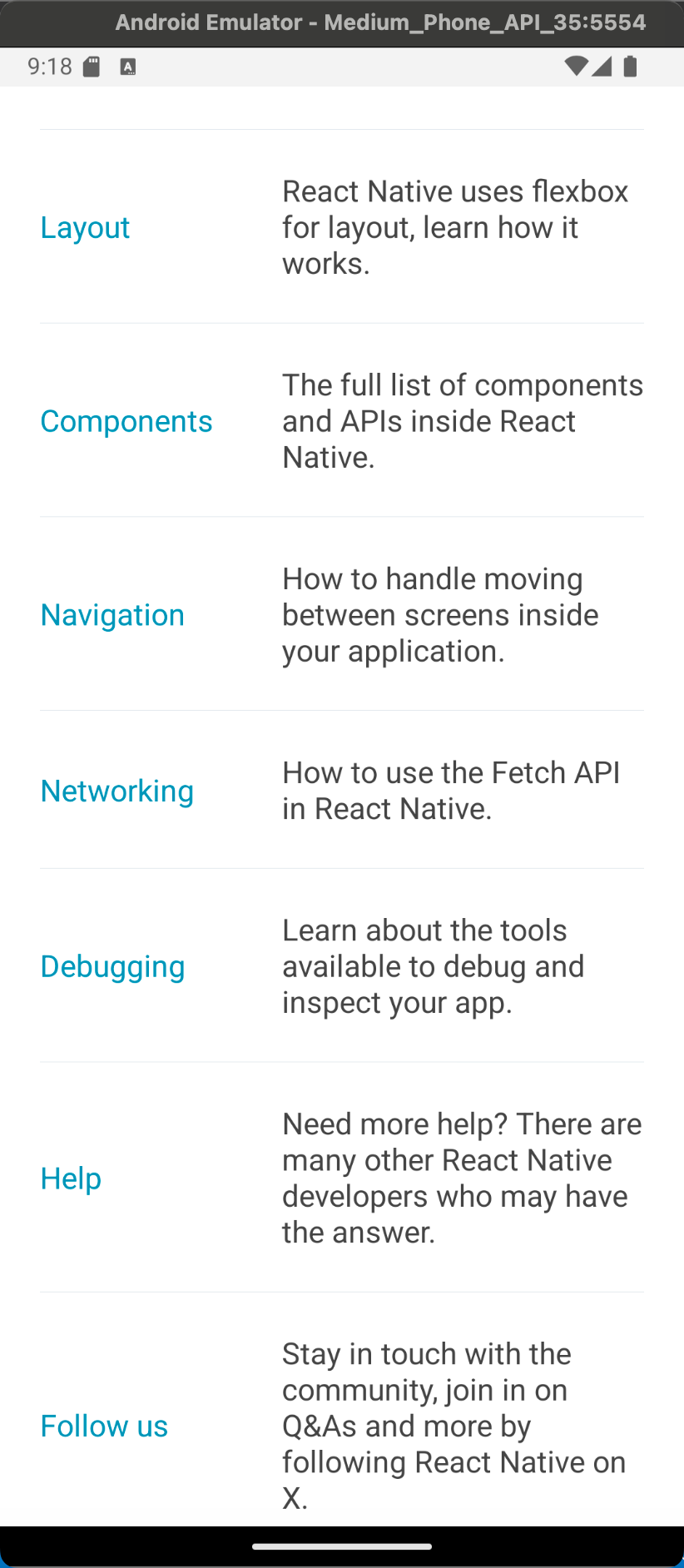
输入yarn android查看效果。
ios
进入ios目录,输入pod install安装依赖。
再进入根目录,输入yarn ios
这时可能会报错,在终端手动指定一下Xcode目录:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer/进入ios目录,输入pod install安装依赖。
回到项目根目录,再次输入
yarn ios如果没安装ios-deploy可能会提示缺少依赖,终端输入brew install ios-deploy安装,再输入yarn ios运行。
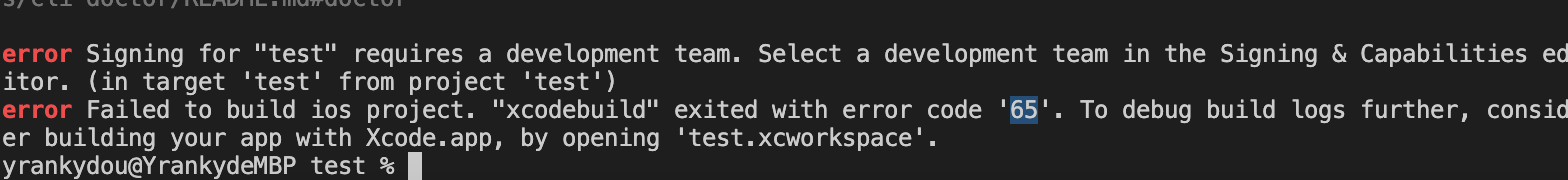
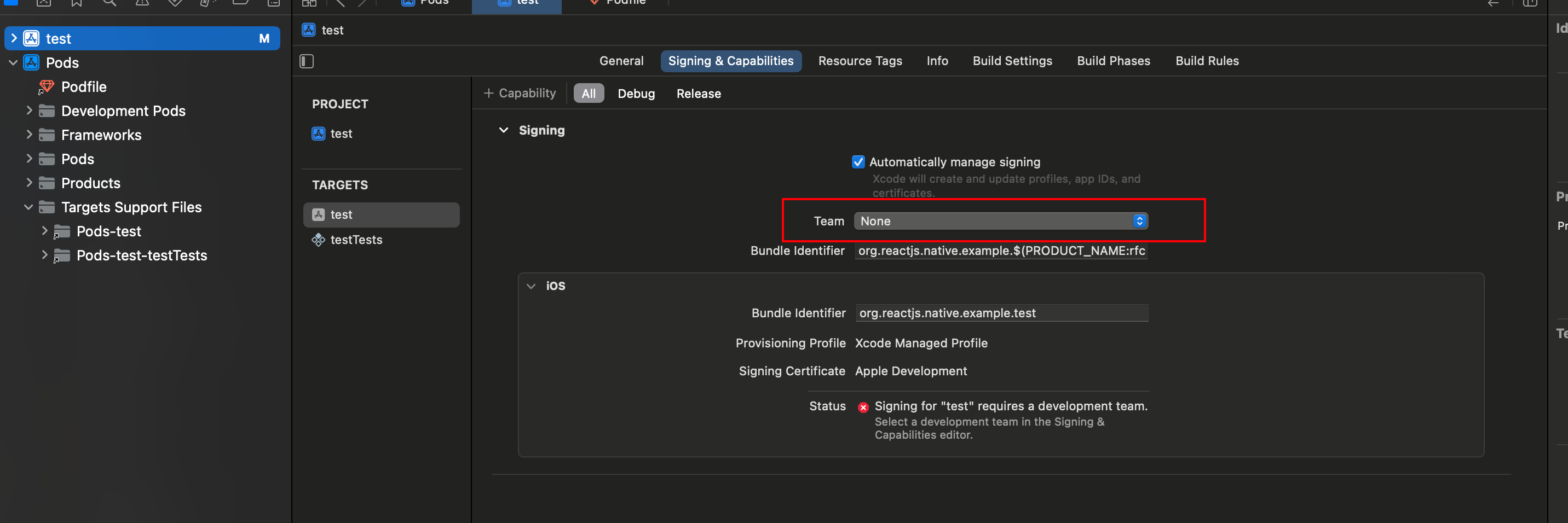
这时可能会报65,
需要使用Xcode打开ios项目,

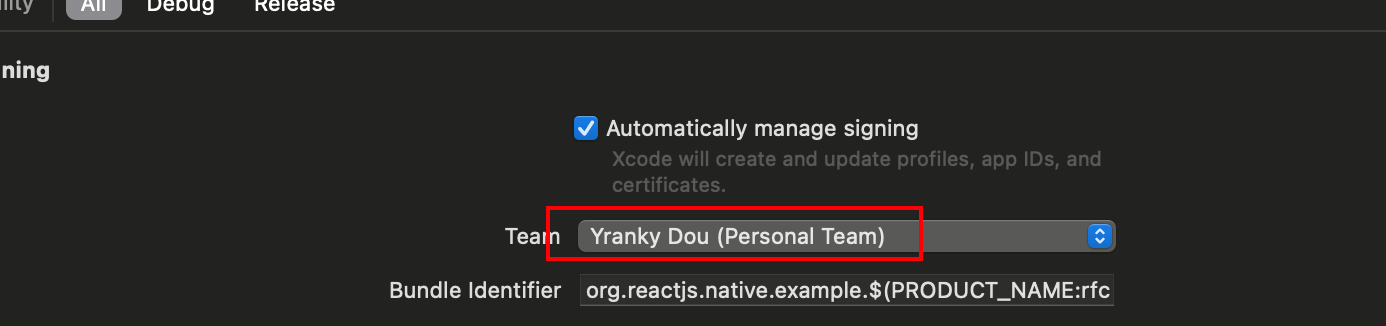
选择好之后,可以点击Xcode调试键,选择模拟器或者真机运行
或者再次进入项目根目录,输入
yarn ios可以看到成功了!
评论已关闭