将Ref作为参数传递
编写组合式函数
例子:
//简单函数
function add(a:number,b:number){
return a+b
}
//接受Ref,得到了响应式结果,链接起来了
function add(a:Ref<number>,b:Ref<number>){
return computed(()=>a.value+b.value)
}
//优化改造,同时接收纯值和ref值
function add(a:Ref<number>|number,b:Ref<number>|number){
return computed(()=>unref(a)+unref(b))
}ref 和 unref 的内部实


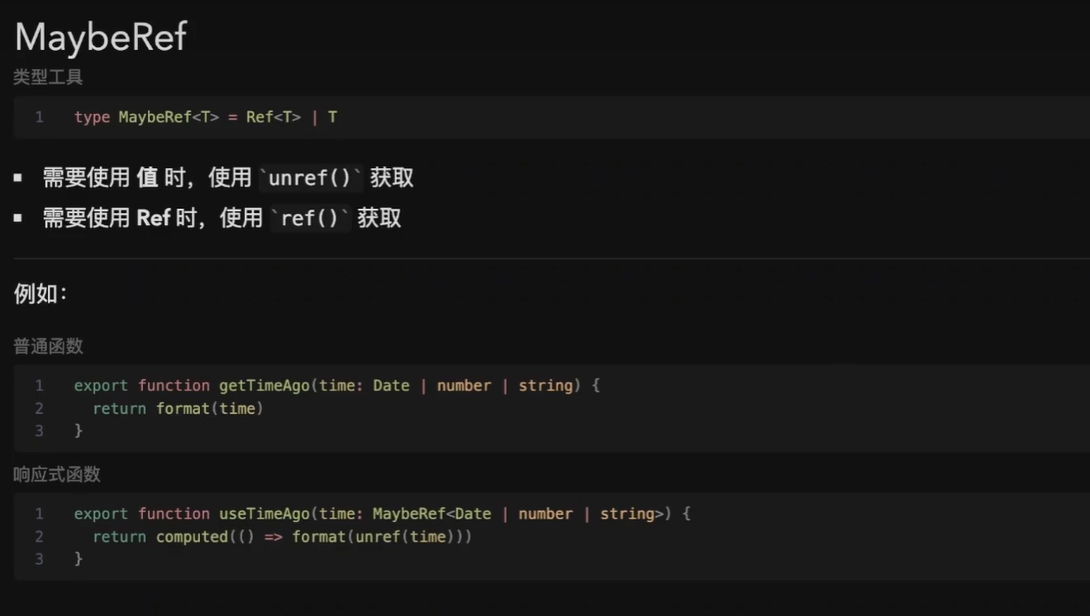
MaybeRef
类型工具
type MaybeRef<T> = Ref<T>|T


MaybeComputedRef
//可能是一个Ref,一个字面值,或者一个Getter函数
export type MaybeComputedRef<T> = MaybeRef<T>|(()=>T)|ComputedRef<T>resolveRef
//如果传入的是一个函数,我们使用computed()创建一个ref对象,否则交由ref()处理
function resolveRef<T>(input:MaybeRef<T>):ref<T>{
return typeof input==='function'?computed(input):ref<input>
}resoveUnref
function resolveUnref<T>(input:MaybeRef<T>):T{
return typeof input==="function"?input():unref(input)
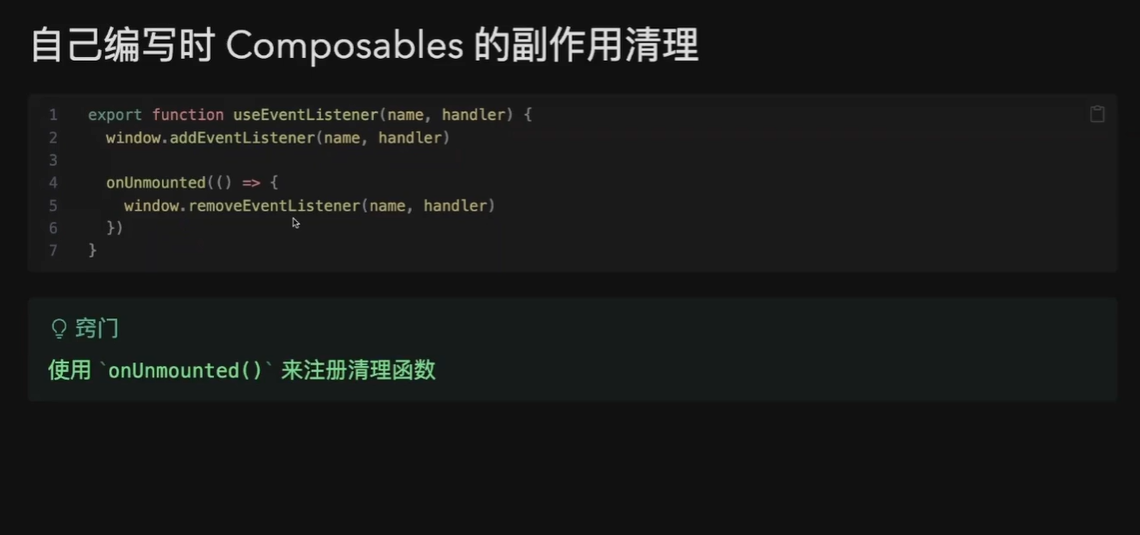
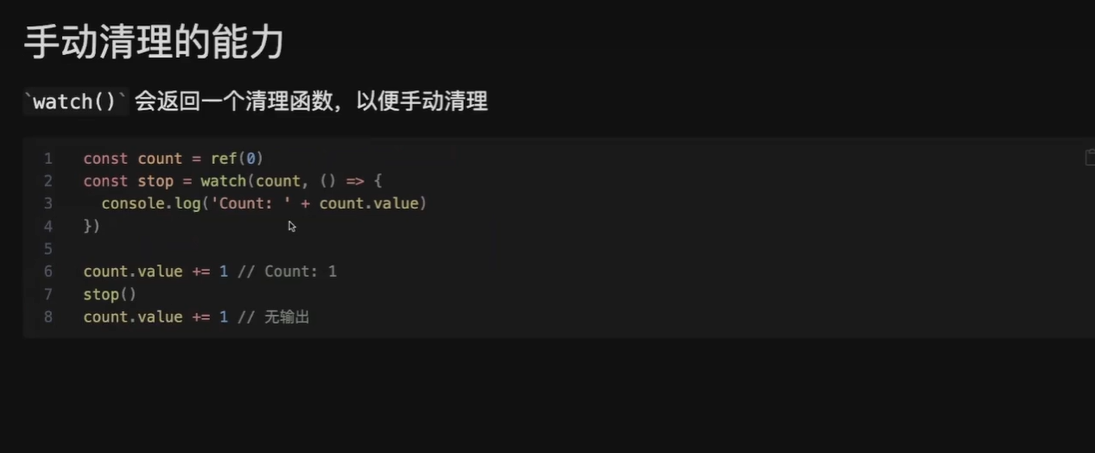
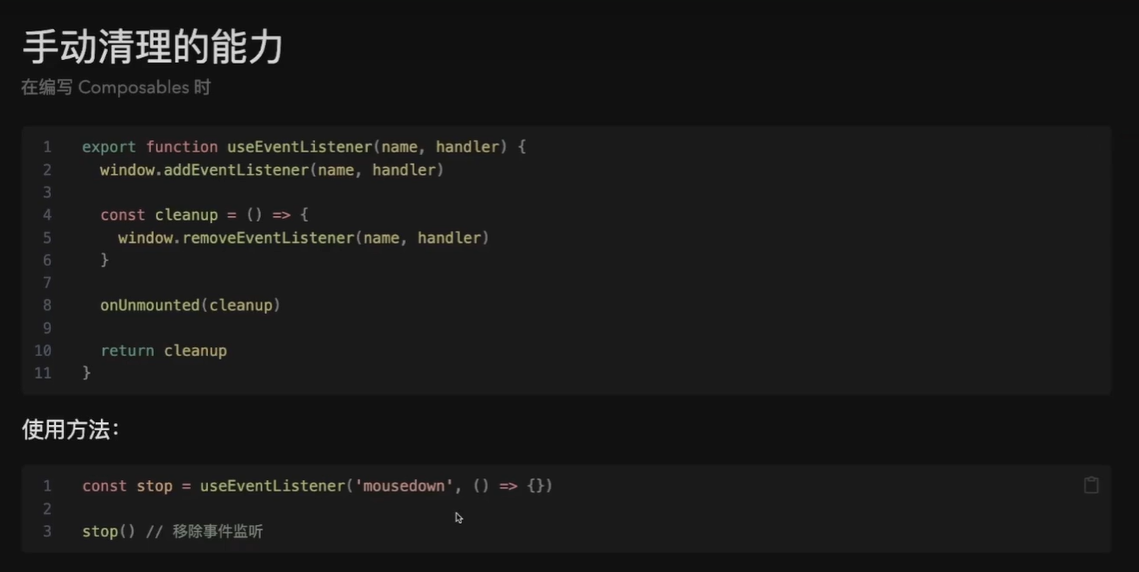
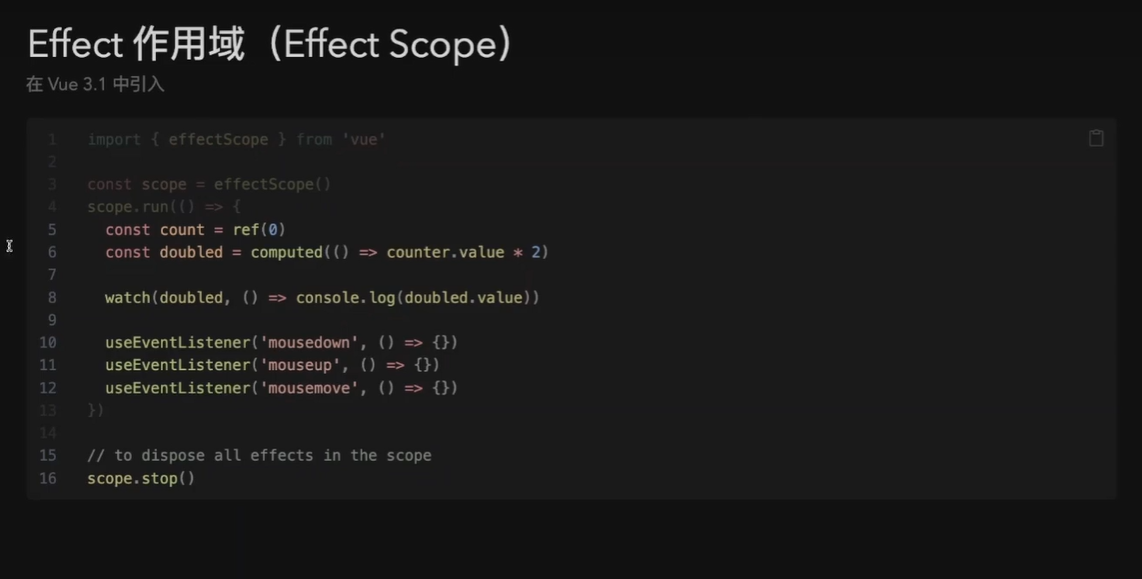
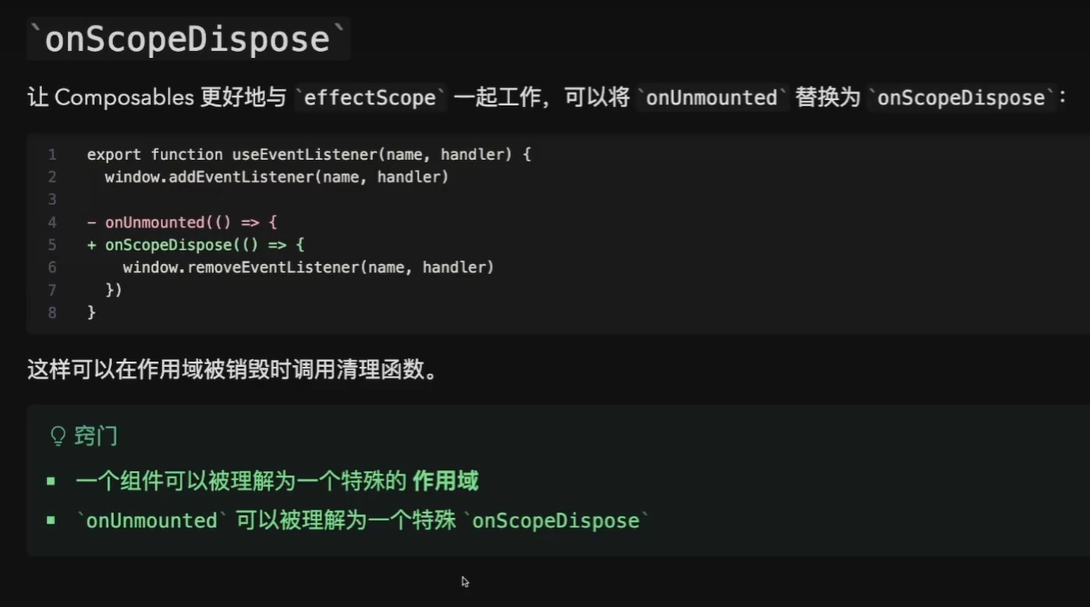
}副作用清除






评论(0)